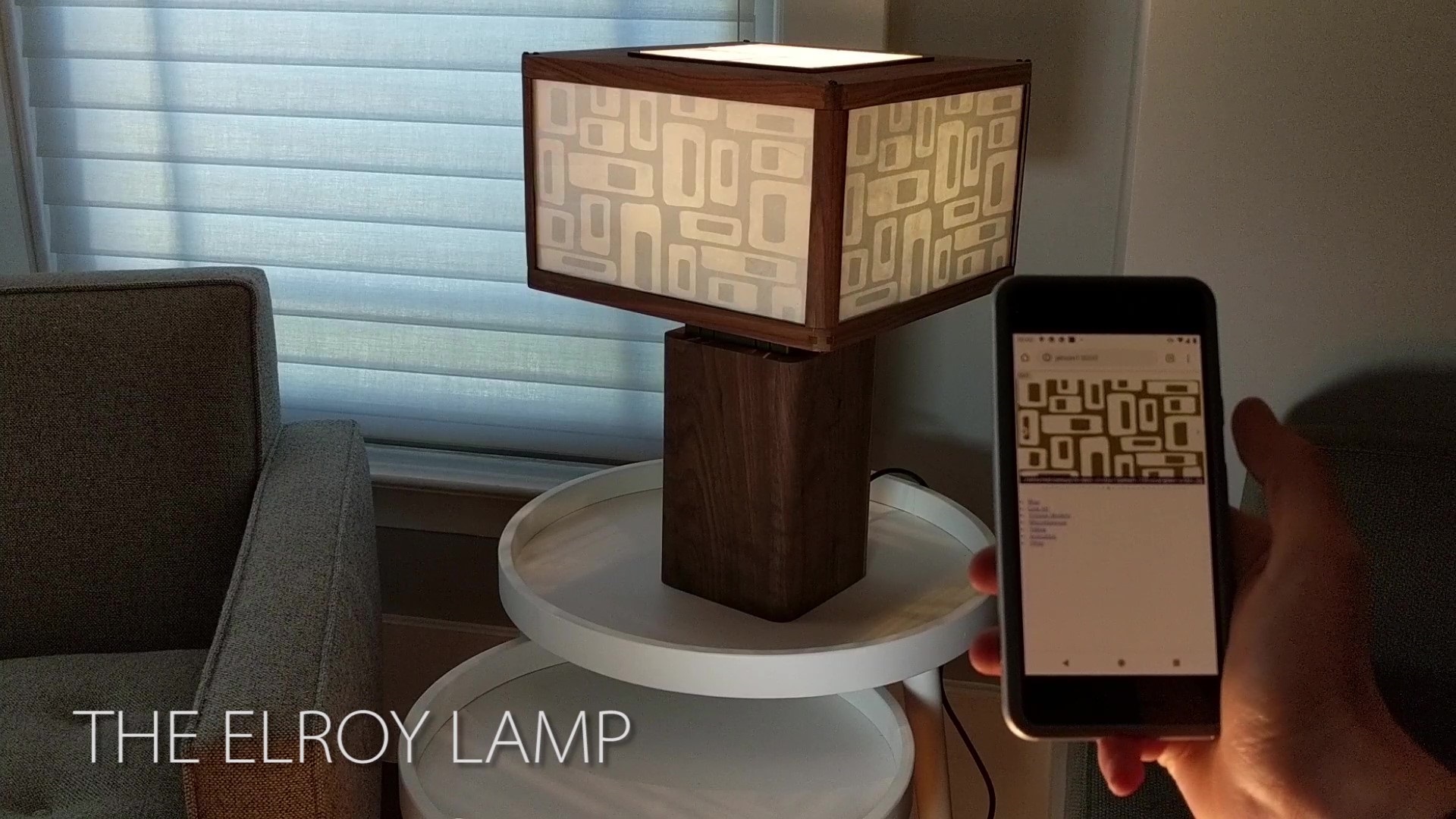
The Elroy Lamp: A transparent LCD lamp
Elroy is a table lamp with a unique feature — the shade can dynamically change, at the swipe of a finger, to a new style or pattern to complement your mood, the time of day, or an event, all from your phone or web browser. Elroy is a concept and personal DIY project. I’ll share …